코딩하는 김딸기
CSS변수/이미지 그래디언트/ line-height 일괄 적용/ rem 활용 본문
CSS 변수
CSS 변수는 스타일을 더 효율적으로 관리할 수 있게 해주는 기능입니다. 변수는 --로 시작하는 이름으로 정의되고, var() 함수로 사용됩니다. 이 코드는 색상과 폰트를 CSS 변수로 정의하여, 코드의 재사용성과 유지보수성을 높이고 있습니다.
변수선언:
변수는 :root 선택자 내에서 전역적으로 선언되었습니다. 이는 문서 전체에서 해당 변수를 사용할 수 있게 해줍니다.
변수 호출:
변수는 var(--variable-name) 형식으로 호출됩니다. 예를 들어, --color-white를 호출하려면 var(--color-white)를 사용합니다.
주요 변수 설명
- 색상 변수:
- --color-gray-80: #222로 설정되어, 어두운 회색입니다.
- --color-gray-90-rgb: 17 17 17로 설정된 RGB 값으로, #111에 해당하는 어두운 회색입니다.
- --color-gray-90: rgb(var(--color-gray-90-rgb) / 1)로 설정되어, --color-gray-90-rgb의 값을 불투명도 1로 적용한 회색입니다.
- 폰트 변수:
- --font-en: 'arial'로 설정된 영어 폰트입니다.
- --font-ko: 'arial'로 설정된 한국어 폰트입니다.
장점
- 재사용성: 변수를 여러 곳에서 반복적으로 사용할 수 있습니다.
- 유지보수성: 한 번에 여러 곳의 스타일을 변경할 수 있습니다.
- 일관성: 프로젝트 전체에서 일관된 색상과 폰트를 유지할 수 있습니다.
이와 같이 CSS 변수를 사용하면 코드의 가독성과 유지보수성을 높일 수 있습니다.
타이포그래피
- font-family: var(--font-en);:
- font-family: 텍스트에 적용할 글꼴을 지정하는 속성입니다. 여기서는 var(--font-en)이라는 CSS 변수를 사용하여 글꼴을 지정하려는 의도입니다.
- word-break: keep-all;:
- 이 속성은 텍스트의 줄 바꿈 방식을 지정합니다. keep-all은 특히 한글과 같은 언어에서 어절 단위로 줄 바꿈을 하지 않도록 설정합니다. 즉, 문장에서 어절(단어)이 컨테이너의 경계를 넘어가지 않는 한 줄 바꿈을 피하려는 설정입니다.=> 단어 내부에서 임의로 줄이 바뀌지 않도록
- overflow-wrap: break-word;:
- 이 속성은 텍스트가 너무 길어서 컨테이너의 경계를 넘어갈 때 단어를 강제로 나누어 줄 바꿈을 할 수 있게 합니다.=> 컨테이너의 경계를 넘어가는 긴 단어를 줄 바꿈
- 이 설정은 텍스트가 한 줄에 너무 길어 컨테이너를 넘어가는 상황에서 유용하며, 긴 단어가 자동으로 줄 바뀜되어 컨테이너 밖으로 나가지 않도록 방지합니다.
결론적으로, 이 스타일은 한글 텍스트가 포함된 문서를 다룰 때 어절 단위의 줄 바꿈을 유지하면서도 너무 긴 어절이 컨테이너를 넘어가는 것을 방지하고, 지정된 시스템 폰트(예: Arial)를 사용하는 것을 목표로 하고 있습니다.
표지 커버 및 그라디언트 생성

1. .article
-
background-color: rgb(var(--color-gray-90));.article{background-color: rgb(var(--color-gray-90));color: var(--color-gray-50);/* article을, 새로운 스태킹 컨텍스트로 만든당 */z-index: 0;
/* z-index는 단독으로 동작되지 아니한다! position: static이 아닌 값이 들어가야 함. (flexitems는 z-index 단독 동작 가능 */position: relative;}- CSS 변수 --color-gray-90의 RGB 값을 사용하여 배경색을 설정합니다. 예를 들어, --color-gray-90이 17 17 17이라면 background-color: rgb(17, 17, 17);이 됩니다.
- color: var(--color-gray-50);
- 텍스트 색상을 CSS 변수 --color-gray-50로 설정합니다.
- z-index: 0;
- 이 요소의 스태킹 순서를 지정합니다. 스태킹 컨텍스트 안에서 z-index 값이 낮을수록 뒤에 배치됩니다.
- position: relative;
- position: relative;는 요소를 일반적인 문서 흐름 내에서 배치하지만, 필요에 따라 top, right, bottom, left를 사용해 상대적으로 이동할 수 있습니다. 또한, z-index가 작동하려면 position 속성은 static이 아닌 값이어야 합니다. 이 속성 덕분에 .article이 새로운 스태킹 컨텍스트가 됩니다.
2. .article-cover
- aspect-ratio: 16/9;
- 이 속성은 요소의 너비와 높이 비율을 16:9로 고정합니다. 비율 유지가 필요할 때 유용합니다.
- overflow: hidden;
- 요소의 내용이 요소의 경계를 넘을 경우, 넘친 부분을 숨깁니다. 이를 통해 내부 콘텐츠가 컨테이너 밖으로 넘치지 않도록 보장합니다.
- position: relative;
- 이 요소는 .article 요소를 기준으로 배치됩니다. 또한, 가상 요소(::after)가 배치될 때 이 요소를 기준으로 할 수 있게 합니다.
- z-index: -1;
- 상위 요소(.article)에 대한 상대적 스태킹 순서를 설정합니다. 여기서는 스태킹 순서에서 .article 뒤로 배치됩니다.
- margin-bottom: -6%;
- 요소의 아래쪽에 음수 마진을 주어, 뒤따라오는 요소(.article-main 등)가 .article-cover보다 더 위에 표시되도록 만듭니다. 이는 article-cover가 차지하는 공간을 줄여 실제 콘텐츠가 더 많이 보이도록 하는 역할을 합니다.
3. .article-cover::after
- content: " ";
- 가상 요소의 내용이 비어 있음을 지정합니다. 가상 요소를 생성하기 위해 content 속성은 필수로 지정해야 합니다.
- position: absolute;
- 가상 요소를 absolute로 배치하여, 부모 요소(.article-cover)의 위치를 기준으로 배치합니다.
- left: 0;, right: 0;, bottom: 0;
- 가상 요소의 위치를 부모 요소의 왼쪽, 오른쪽, 아래쪽에 맞춥니다.
- height: 40%;
- 가상 요소의 높이를 부모 요소의 높이의 40%로 설정합니다.
- background-image: linear-gradient(to bottom, rgb(var(--color-gray-90-rgb) / 0) 0%, rgb(var(--color-gray-90-rgb) / 1) 100%);
- 아래쪽으로 갈수록 불투명해지는 그래디언트 효과를 설정합니다. CSS 변수 --color-gray-90-rgb를 사용하여 색상을 설정하며, 투명도 값을 지정합니다. 예를 들어, --color-gray-90-rgb가 17 17 17이라면, 그라디언트의 시작 부분은 rgb(17 17 17 / 0)로 투명하게, 끝 부분은 rgb(17 17 17 / 1)로 완전히 불투명하게 설정됩니다.
4. .article-cover-src
- width: 100%;, height: 100%;
- 이미지를 부모 요소(.article-cover)에 가득 차게 설정합니다.
- object-fit: contain;
- 이 속성은 이미지의 비율을 유지하면서, 컨테이너에 맞추어 크기를 조정합니다. 컨테이너의 크기에 따라 이미지가 잘리거나 찌그러지지 않도록 합니다.
이론 설명
- 스태킹 컨텍스트 (Stacking Context):
- CSS에서 스태킹 컨텍스트는 요소들이 화면에서 쌓이는 순서를 결정하는 논리적 개념입니다. position: relative;나 z-index 속성을 설정하면 요소가 새로운 스태킹 컨텍스트를 생성합니다. 이 컨텍스트 내에서 z-index가 적용됩니다.
- 가상 요소 (::after):
- 가상 요소는 실제로 HTML에 존재하지 않지만 CSS로 생성할 수 있는 요소입니다. ::before와 ::after가 대표적이며, 특정한 스타일링을 추가하기 위해 사용됩니다.
- aspect-ratio:
- 이 속성은 요소의 너비와 높이 비율을 고정하는 데 사용됩니다. 주로 비디오나 이미지를 특정 비율로 유지하기 위해 사용합니다.
- object-fit:
- object-fit은 이미지나 비디오와 같은 콘텐츠를 컨테이너 안에서 어떻게 맞출지를 결정하는 속성입니다. cover와 contain이 주로 사용되며, 각각 컨테이너에 맞추어 이미지를 자르거나, 비율을 유지하면서 맞춥니다.
이 코드 전체는 웹 페이지에서 배경 이미지나 동영상 등을 16:9 비율로 유지하면서도 적절하게 잘 보이도록 설정하고, 텍스트나 그래디언트 오버레이 같은 추가 요소를 효과적으로 배치하는 것을 목표로 합니다.
rem
rem 단위는 root em을 의미합니다. em 단위에 대한 이해가 우선적으로 필요합니다.
root는 :root, 즉 모든 요소의 최상위 요소인 html요소를 의미합니다.
rem 단위는 html요소에 지정 되어있는 font-size를 절대적 기준점으로 하는 단위입니다.
:root 요소의 font-size: 10px은, 실제 모든 요소의 font-size를 10px 수치로 지정 하는 것이 주 된 목적이 아니라, rem 단위의 기준을 형성하기 위한 의도 입니다. 하지만 고정 픽셀인 10px은 웹 접근성 차원에서는 단점이 생기게 됩니다.
웹 접근성 차원에서 생각하기
웹 브라우저에는 사용자가 직접 기본 폰트 크기를 설정할 수 있는 설정 메뉴가 존재합니다.
이 부분의 "글꼴 크기" 설정을 바꾼적이 없다면 16px로 셋팅 되어있을 것입니다. 사용자는 자신의 상황에 맞게 기본 폰트사이즈를 조절 할 수 있습니다. 이러한 기본 폰트사이즈의 변경에 맞춰, 전체 웹사이트의 폰트사이즈가 변경되는것이 웹 접근성 차원에서 권장됩니다.
하지만, 앞서 이야기한 :root { font-size: 10px; } 지정은 이러한 사용자의 기본 폰트사이즈 설정과 관계없이 무조건 10px로 강제됩니다. 즉, 브라우저는 웹 접근성 차원에서 옵션을 제공하였지만, 웹 개발자가 이러한 옵션을 의도적으로 비활성화 시킨 것입니다.
이 문제를 대응하기 위해 font-size: 62.5% 지정을 하기도 합니다. rem단위에서 활용하기 쉬운 10px을 만들어 내면서도 고정값이 아닌 상대적인 %단위를 사용한 것입니다.
이제 사용자가 16px에서 기본 폰트사이즈를 키운다면 1.4rem의 최종 계산값은 브라우저의 기본 폰트사이즈 조정에 비례하여 커질 수 있게 됩니다.
현실적인 문제
웹 접근성 차원에서 좀 더 나은 선택을 하였지만, 사용자의 폰트설정 변경에 맞춰 전체 웹사이트의 모든 부분이 변경 될 가능성이 생긴 것이므로 CSS작업에 있어 좀 더 많은 비용이 발생하게 됩니다. 이러한 현실적인 이유로 이러한 웹 접근성을 포기하고 제시된 디자인을 그대로 표현 할 수 있는 px단위로 작업이 진행되기도 합니다. 이렇게 진행 한다고 해도 사용자는 브라우저 줌 레벨을 조절하여 어느정도 편의성을 보장 받을 수 있습니다.
line-height
블록 레벨 요소에 적용할 수 있는 속성으로서, 내부 텍스트의 한 줄당 높이를 결정 해줍니다.
결국 줄과 줄 사이의 간격이 늘어남에 따라 여러 줄의 글을 읽기 수월 해질 수 있습니다.
상속이 기본 지원되는 속성입니다.

- line-height값을 많이 지정하게 되면, 텍스트 기준 위아래에 균등한 공간(half leading area)이 추가됩니다.
line-height초기값
작성 방법
- px단위 사용: line-height을 고정 px단위로 지정하여 내부 텍스트의 위아래 공간을 미세 조정하여 원하는 디자인을 만들어 내는 경우.
- 단위 없이 사용: line-height: 2와 같이 특정 단위 없이 숫자값만 지정. 현재 font-size에 맞춰 자동으로 조절. 일반적인 문단의 줄 간격 지정에 권장되는 방식
line-height 일괄 적용
line-height는 특별히 지정하지 않아도, normal값 자체가 폰트 디자이너의 의도를 잘 표현하는 값이기 때문에 문제가 없습니다. 하지만 실제 작업 단계에서는, 하나의 웹사이트에서 여러개의 폰트를 같이 사용하기 때문에 일반적으로, 관리의 효용성을 위해서 :root 요소에 일괄 적용 합니다.

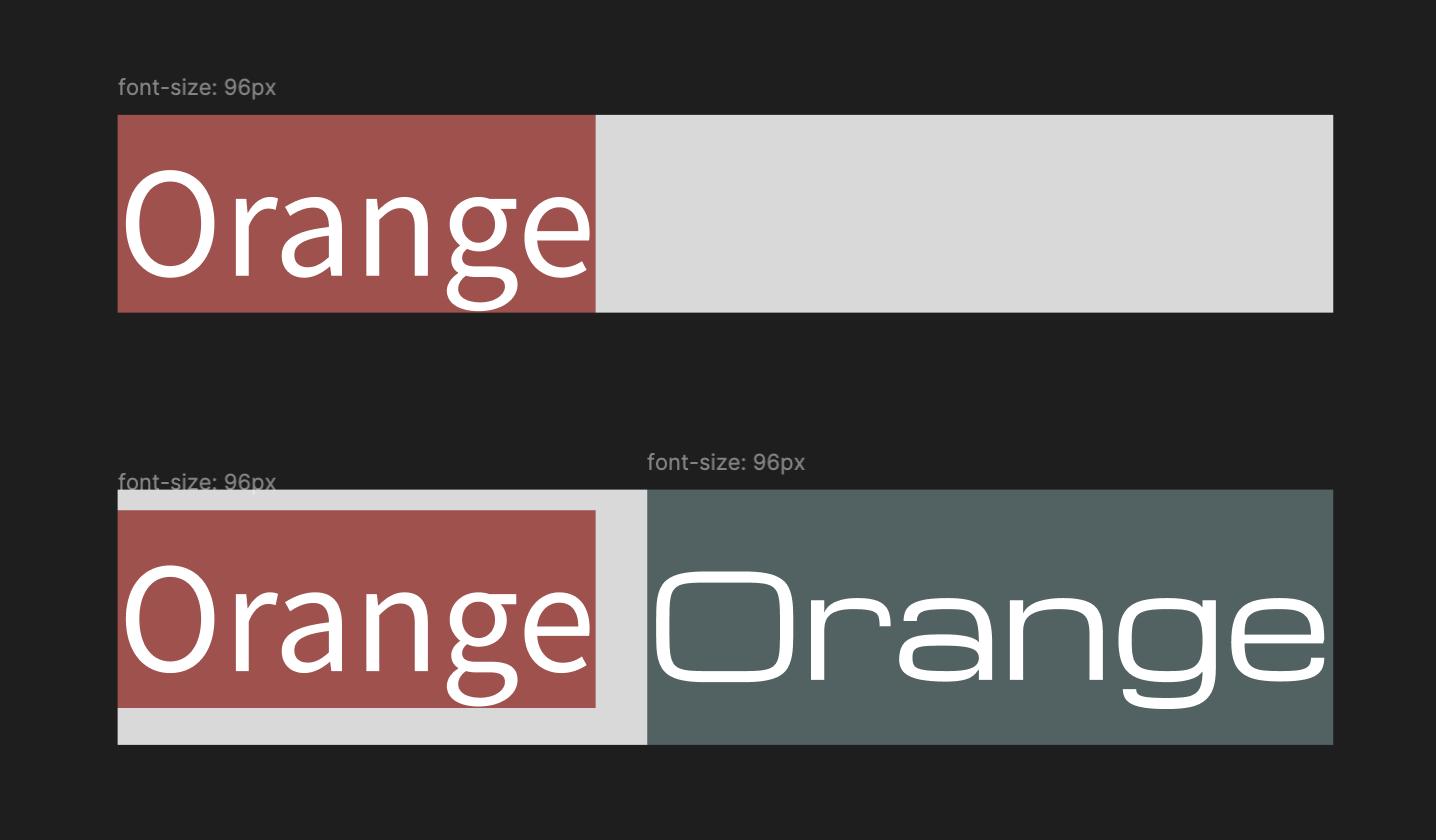
폰트사이즈는 동일하지만, 기본으로 제공되는 line-height가 다르니 한 베이스라인에 두개의 각기 다른 폰트가 배치 되게 된다면 해당 요소의 높이가 어떻게 책정되는지 직관적인 파악이 어렵게 됩니다.
