코딩하는 김딸기
minmax()의 활용/ 미디어쿼리에 독립적인 반응형 그리드 (auto-fill, auto-fit) 본문
컨텐츠가 그리드의 컨테이너 블록보다 커 튀어나갈 경우
=>overflow:hidden; / overflow: scroll 사용 =>혹은 minmax사용!
1. grid-template-columns: minmax(0, 1fr) minmax(0, 1fr);
- 이 코드는 그리드 컨테이너에서 두 개의 열을 정의합니다.
- minmax(0, 1fr)은 각 열이 최소 0에서 최대 1fr 크기까지 확장될 수 있음을 의미합니다.
- 여기서 중요한 것은 min-width: 0 설정을 통해 열의 최소 크기를 0으로 지정한 것입니다. 이를 통해 열이 매우 작아질 수 있으며, 컨텐츠의 크기에 의해 그리드 컨테이너의 크기가 예기치 않게 커지는 것을 방지합니다.
- 1fr은 가용 공간을 동일하게 나누는 비율 단위로, 두 열은 가용한 공간을 50:50으로 나누어 가집니다.
2. grid-template-rows: minmax(0, 1fr) minmax(0, 1fr);
- 이 코드는 그리드 컨테이너에서 두 개의 행을 정의합니다.
- minmax(0, 1fr)은 각 행이 최소 0에서 최대 1fr 크기까지 확장될 수 있음을 의미합니다.
- 이 역시 행의 최소 크기를 0으로 지정하여, 컨텐츠의 크기 때문에 행이 예기치 않게 커지는 것을 방지합니다.
- 마찬가지로 1fr 단위로 가용 공간을 동일하게 나누어 각 행이 전체 높이의 절반씩을 차지하게 합니다.
요약
- 이 설정은 그리드 컨테이너가 두 개의 동일한 크기의 열과 두 개의 동일한 크기의 행으로 나뉘도록 합니다.
- min-width: 0을 통해 컨텐츠가 그리드 셀의 크기를 비정상적으로 확장시키는 것을 방지하여, 그리드 레이아웃의 안정성을 확보합니다.
- 1fr을 사용하여 그리드 내의 모든 셀들이 가용 공간을 균등하게 나누도록 합니다.
minmax()의 활용
CSS Grid 레이아웃의 가장 큰 특징은 레이아웃 관리의 중심이 부모 요소, 즉 그리드 컨테이너에 있다는 점입니다. 이는 기존의 레이아웃 방식과 다른 새로운 접근이 필요합니다.
- 기존 방식: 개별 요소마다 직접 크기, 간격을 지정하여 레이아웃 완성.
- 그리드 방식: 그리드 컨테이너(부모 요소)에서 대부분의 레이아웃 구조를 미리 정의.
이러한 접근 방식의 변화로 인해, 그리드 아이템(자식 요소)에 직접적으로 min-width, max-width 등의 속성을 적용하는 것이 제한적이거나 불필요해질 수 있습니다.
minmax() 함수는 이러한 그리드 레이아웃의 특성을 고려하여 도입된 기능입니다. 이 함수는 그리드 트랙(row 또는 column)의 최소 및 최대 크기를 지정할 수 있게 해줍니다.
minmax() 함수의 주요 특징
- 트랙의 최소 크기와 최대 크기를 한 번에 지정->안전성확보
- 크기를 결정하는 다음 속성에서 사용 가능
- grid-template-columns
- grid-template-rows
- grid-auto-columns
- grid-auto-rows
- fr 단위나 auto 키워드 등 그리드 전용 값 사용 가능
주요 사용 예시
1) min-width: 0 대용으로 사용한 예시
기존 Flexbox 레이아웃에서, Flex Item의 min-width가 내부 콘텐츠 크기 만큼으로 강제되는 점을 언급 하였습니다. 내부 콘텐츠의 크기가 상위 요소에게 영향을 끼치지 않게 하기 위해 min-width: 0기법을 사용하는 사례를 설명 드렸습니다.
그리드 레이아웃에서도 해당 개념이 동일하게 나타나게 됩니다. 이때 minmax() 함수를 활용하여 min-width: 0 또는 min-height: 0 기능을 수행 할 수 있게 할 수 있습니다.
.grid-container {
display: grid;
grid-template-columns: minmax( 0, 1fr );
/* 이제 내부 콘텐츠가 상위 요소의 너비에 영향을 끼치지 않게 만들어 졌습니다. */
}
2) repeat() 함수와의 조합
repeat() 함수는 그리드의 row(행)이나 column(열)을 반복적으로 생성할 때 사용합니다.
.grid-container {
grid-template-columns: repeat( 반복 횟수, 트랙 크기 );
}
- 반복 횟수: 양수 또는 auto-fill, auto-fit 키워드
- 트랙 크기: px, 또는 fr 단위, minmax()로 조합한 값
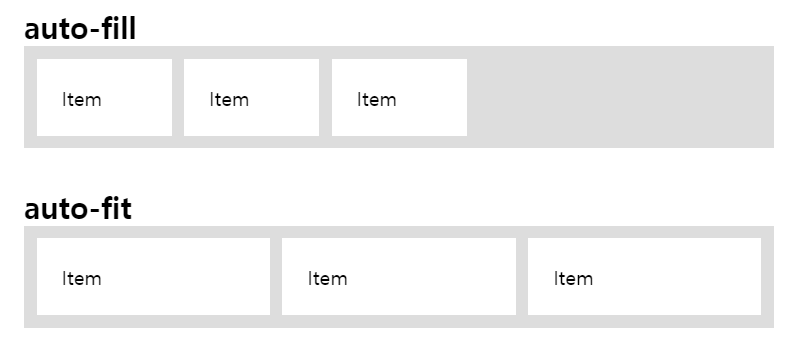
auto-fill, auto-fit의 차이

- auto-fill: 그리드 컨테이너를 채우기 위해 가능한 한 많은 열/행을 생성하고, 빈 셀이 존재할 수 있음. =>빈공간이 있다
- auto-fit: 그리드 컨테이너를 채우기 위해 가능한 한 많은 열/행을 생성하지만, 빈 셀 없이 그리드 아이템이 공간을 자동으로 채움. =>빈공간이 없다
반복 횟수는 고정값을 지정 하는것이 보통이지만 auto-fill, auto-fit등의 키워드와 함께 사용한다면 트랙 크기에 따라 자동으로 반복 횟수가 결정 되게 할 수 있습니다.
.grid-container {
grid-template-columns: repeat( auto-fit, 200px );
}
위와 같이 작성한다면, 200px 크기의 column이 부모 컨테이너에 최대한 배치될 수 있는 만큼 자동으로 생성됩니다. 하지만 컨테이너 끝에 200px 미만의 공간이 남을 수 있습니다.
이러한 빈 공간 없이, 언제나 컨테이너를 가득 채우기 위해서 1fr 개념을 같이 도입하게 됩니다.
.grid-container {
grid-template-columns: repeat( auto-fit, minmax( 200px, 1fr ) );
}
최소 크기인 200px은 repeat()의 반복 횟수에 영향을 주게 됩니다. 동시에 최대 크기인 1fr이 가용 공간 만큼 가득 찰 수 있게 합니다.
auto-fill 키워드는 아이템의 갯수가 부족하여 하나의 row만 존재하는 상황일 때 의미가 있습니다. 최소 크기인 200px을 기준으로 사이즈를 결정하고, 나머지 공간을 같은 크기의 빈 셀로 채우게(fill) 됩니다. auto-fit은 빈 셀을 만들어 내지 않습니다.
자동 배치 규칙 이해하기
그리드 아이템은 미리 예약 되어있는 템플릿을 기준으로 자동 배치 됩니다.
이 자동 배치 규칙은 grid-auto-flow속성을 통해 결정됩니다.
grid-auto-flow속성과 값 이해하기
row (초기값)
grid-template-column에 지정된 칸을 모두 채움으로서 한 row가 가득차게 되면, 다음 row가 시작되는 배치입니다. 만약 grid-template-column이 지정된 바가 없다면 하나의 column에 여러 개의 row로 이루어지게 됩니다.
column
grid-template-row에 지정된 칸을 모두 채움으로서 한 column이 가득차게 되면, 다음 column이 시작되는 배치입니다. 만약 grid-template-rows가 지정된 바가 없다면 하나의 row에 여러 개의 column으로 이루어지게 됩니다.
dense
row dense 또는 column dense 로 표현 할 수 있습니다. 단순히 dense라고만 작성하게 되면 row dense를 의미합니다.
dense는 마크업 작성 순서 기준 배치에 의해 생긴 빈 셀 공간을 최대한 채우는 방식입니다.
마크업 작성 순서 기준 (grid-auto-flow: row 기준으로 명시)
자동 배치(며새)는 기본적으로 마크업 작성 순서를 기준으로 결정 됩니다.
만약 특정 그리드 아이템의 위치를 바꾸기 위해 grid-column 또는 grid-row 등과 같은 속성을 부여하게 된다면 해당 요소는 가장 우선적으로 배치 고려 대상이 됩니다.
- grid-column과 grid-row를 모두 명시적으로 (초기값 auto가 아닌 값으로) 지정 하였을 때
- 정확한 좌표를 가지고 있으므로 해당 요소는 정확한 위치에 배치되며, 나머지 요소들은 빈 공간을 채우게 됩니다.
- grid-row만 명시적인 값일 때
- 지정한 grid-row위치로 배치가 됩니다. 반면 column위치는, grid-column: auto에 의해 가능한 한 가장 첫번째 column 위치 (1) 로 결정 되게 됩니다.
- grid-column만 명시적인 값일 때
- 정해진 grid-column값으로 이동 되게 됩니다. 이때 마크업 순서로 배치되는 특성을 유지하려고 하기 때문에 grid-row: auto에 의해 row 위치가 변할 수 있습니다. 이때 빈 셀 공간이 생기는 상황이 발생합니다.
이외에도 각 그리드 아이템의 다양한 특성에 따라 예기치 못한 빈 공간이 생길 수 있습니다. grid-auto-flow: dense를 이용한다면 이러한 예외 상황에 대응이 가능합니다.
